【GAS】Googleスライドのフォントを一括変換して、細部に神を宿す

営業の皆さんは毎日の顧客ミーティングに向けて、見込み客に関する情報などを調べ、資料に落とし込む作業をされているのではないだろうか。初回商談となれば、ある程度話の組み立ても決まってきて、ベースとなる営業資料のテンプレートも持っているだろう。しかしながら、テンプレートそのままの資料を顧客に見せるわけではなく、事前準備の中で得た情報から見込み客にフィットする事例を社内に転がっている資料を漁って、自分自身の資料に組み込んだり、カスタマイズするはずだ。そこで問題なのが社内で見つけた素晴らしい資料のフォントが、実はいつも使っているものと異なっていた時だ。せっかく準備した資料の内容が素晴らしくても、少しフォントが異なるだけで非常に残念な資料になる。本記事では、その課題を一瞬で解決する方法をご紹介する。
どんな人におすすめの記事なのか?
- 営業資料の作成を時短したい
- スライドテーマの異なる資料でもフォントを一括変換したい
この記事を読むと学べること
- Google Apps Scriptでの事前設定
- Googleスライドのフォントを一括変換する方法
※以下方法の活用についてはご自身の責任の範囲内でお試しください。
【Google Apps Script】フォント一括変換するための事前準備
Google Apps Scriptとは
Apps Script は、Google Workspace の統合、自動化、拡張のためのビジネス ソリューションをすばやく簡単に構築するための唯一のローコード プラットフォームです。Apps Script を使えば、ビジネス ユーザーは本格的なソフトウェア開発の経験がなくても、Google Workspace 上にカスタム ソリューションを構築できます。Apps Script は、Gmail アカウントをお持ちであればどなたでもご利用いただけます。
Google公式サイト
Google Apps Scriptにおける事前準備の手順書
任意のGoogleスライドを開く
タブの拡張機能から「Apps Script」を選択する
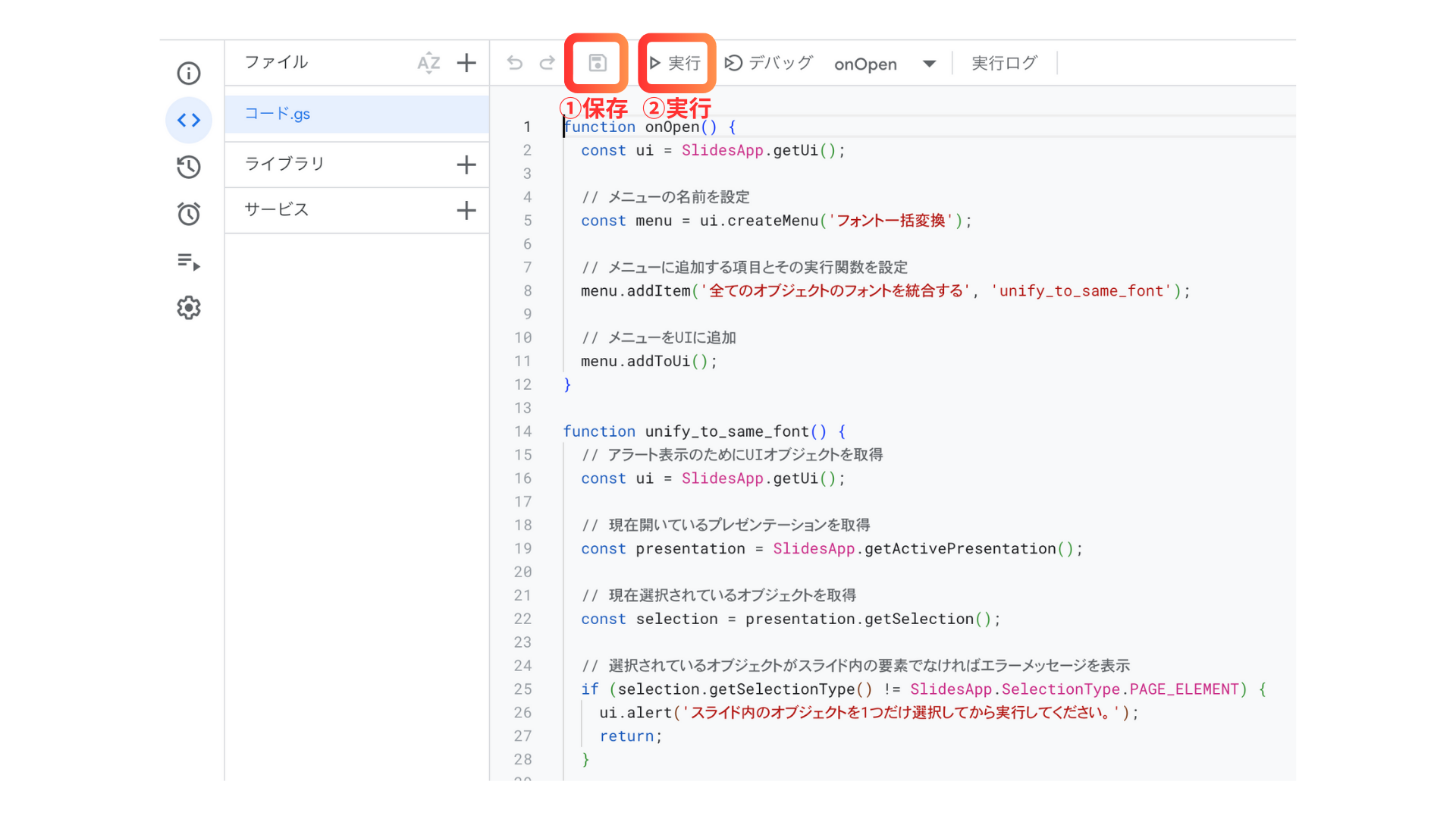
Apps Script上で次のコードをコピペする
function onOpen() {
const ui = SlidesApp.getUi();
// メニューの名前を設定
const menu = ui.createMenu('フォント一括変換');
// メニューに追加する項目とその実行関数を設定
menu.addItem('全てのオブジェクトのフォントを統合する', 'unify_to_same_font');
// メニューをUIに追加
menu.addToUi();
}
function unify_to_same_font() {
// アラート表示のためにUIオブジェクトを取得
const ui = SlidesApp.getUi();
// 現在開いているプレゼンテーションを取得
const presentation = SlidesApp.getActivePresentation();
// 現在選択されているオブジェクトを取得
const selection = presentation.getSelection();
// 選択されているオブジェクトがスライド内の要素でなければエラーメッセージを表示
if (selection.getSelectionType() != SlidesApp.SelectionType.PAGE_ELEMENT) {
ui.alert('スライド内のオブジェクトを1つだけ選択してから実行してください。');
return;
}
// 選択されている要素をシェイプとして取得
const selectedElement = selection.getPageElementRange().getPageElements()[0].asShape();
// シェイプで使用されているフォントを取得
const selectedFont = selectedElement.getText().getTextStyle().getFontFamily();
if (!selectedFont) {
ui.alert('選択したシェイプにフォント情報がありません。');
return;
}
// フォントの変更確認メッセージを表示
const response = ui.alert(
'全スライドのすべてのシェイプのフォントを「' + selectedFont + '」に変更します。よろしいですか?',
ui.ButtonSet.OK_CANCEL
);
// CANCELが押されたら処理を中止
if (response == ui.Button.CANCEL) {
return;
}
// すべてのスライドを取得
const slides = presentation.getSlides();
// 各スライドをループ
for (let i = 0; i < slides.length; i++) {
// スライド内のすべての要素を取得
const elements = slides[i].getPageElements();
// 各要素をループ
for (let j = 0; j < elements.length; j++) {
// 要素がシェイプでない場合はスキップ
if (elements[j].getPageElementType() != SlidesApp.PageElementType.SHAPE) {
continue;
}
// シェイプ内に文字がない場合はスキップ
if (elements[j].asShape().getText().asString().trim().length == 0) {
continue;
}
// 要素をシェイプとして取得
const shape = elements[j].asShape();
// シェイプのフォントを変更
shape.getText().getTextStyle().setFontFamily(selectedFont);
}
}
// フォントの変更完了メッセージを表示
ui.alert('フォントを「' + selectedFont + '」に統一しました。');
}
プロジェクトを保存し、実行する(※左上のプロジェクト名を任意でつける)

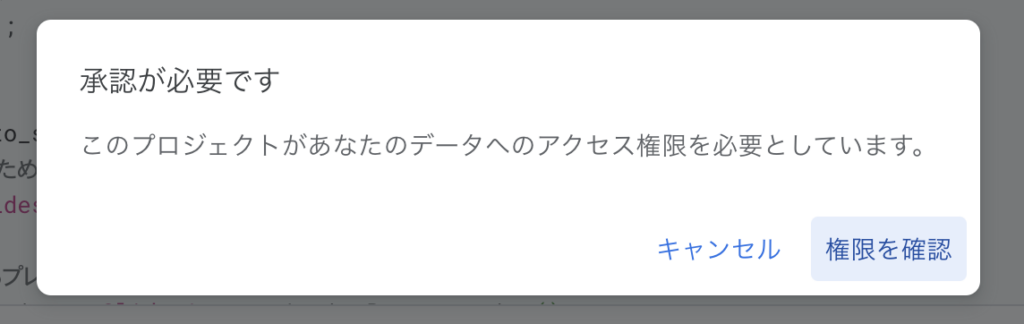
アクセス権限を付与する(※本記事ではプロジェクト名をFontChangeと名前をつけている)

アカウントを選択する

プロジェクトに権限を許可する(※本記事ではプロジェクト名をFontChangeと名前をつけている)

【実践】Googleスライドのフォントを一括変換する
フォント一括変換の手順
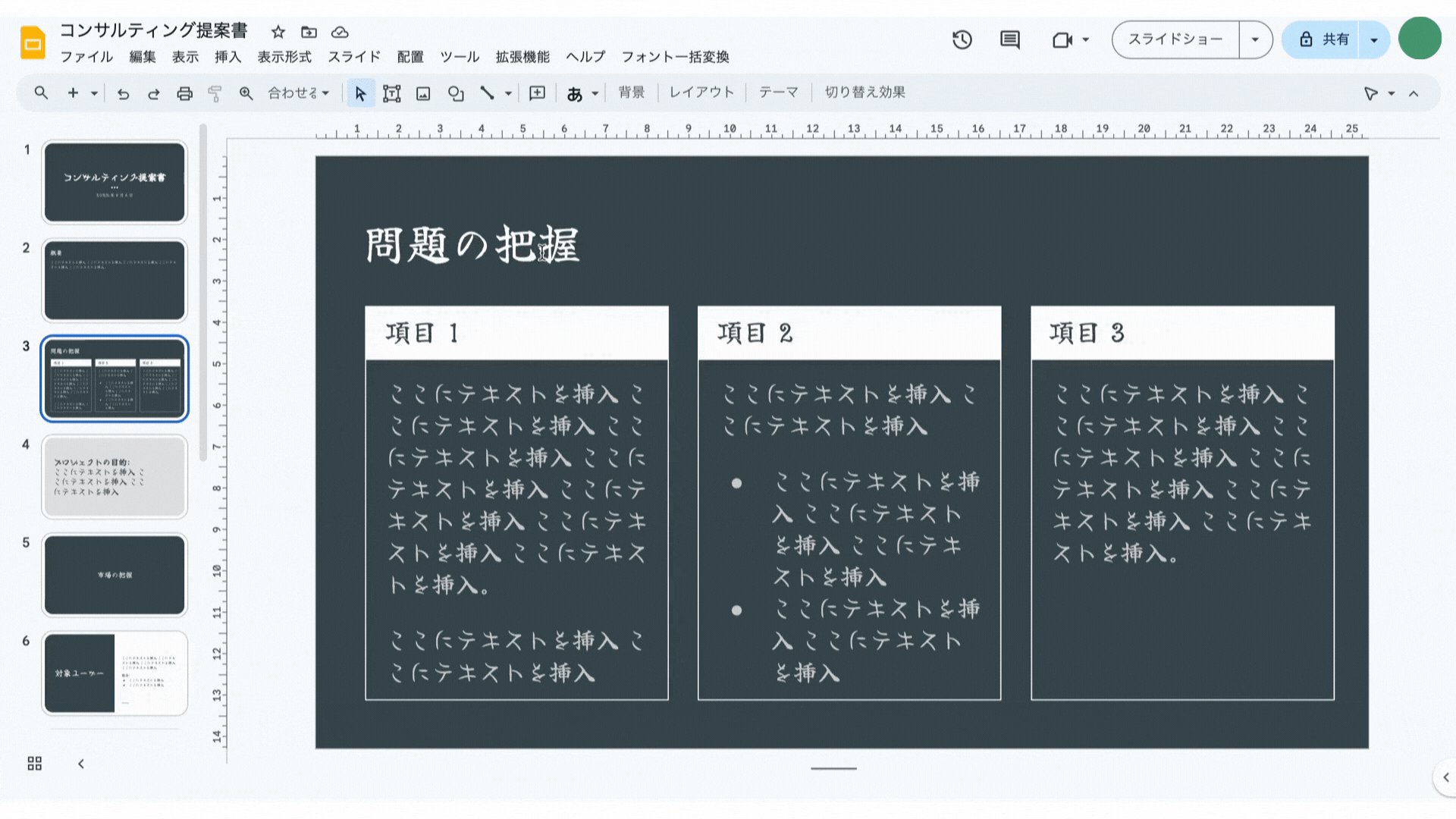
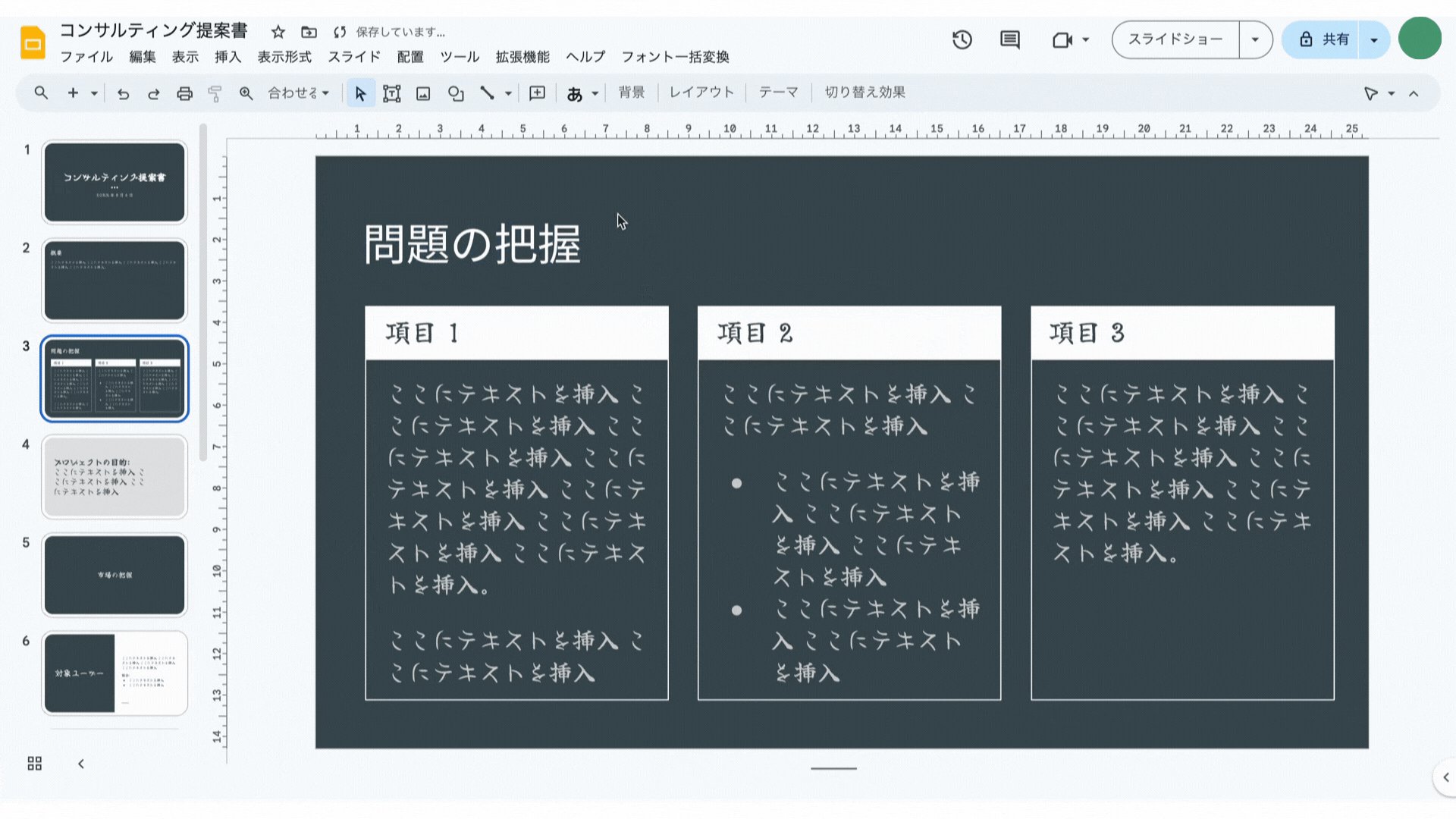
オブジェクトを選択し、任意のフォントへ変換する
同じオブジェクトを選択した状態で、「フォント一括変換」をクリックし、「全てのオブジェクトを統合する」を選択
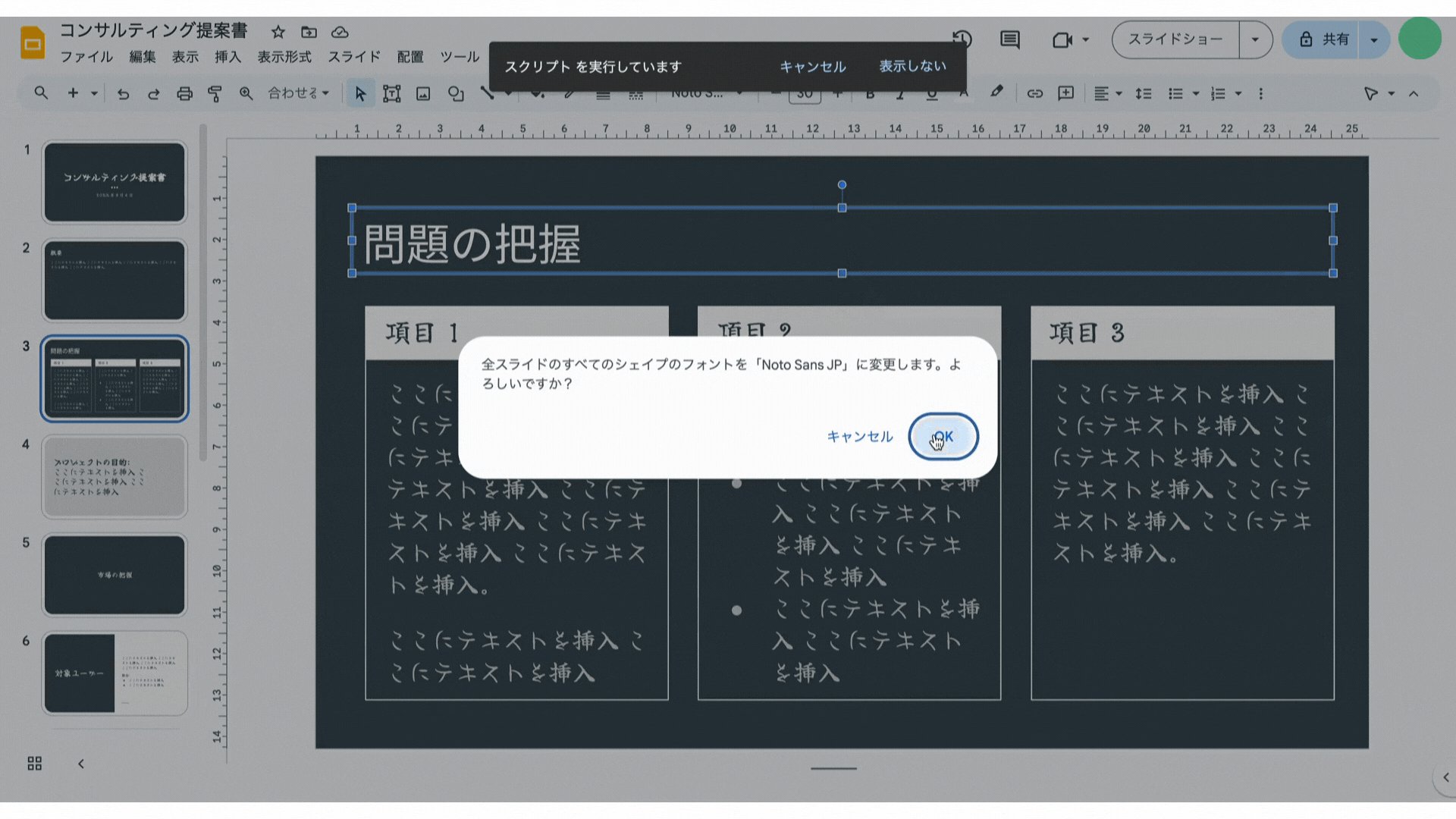
“全スライドのすべてのシェイプのフォントを「〇〇〇〇」に変更します。よろしいですか?”のポップアップで「OK」をクリック
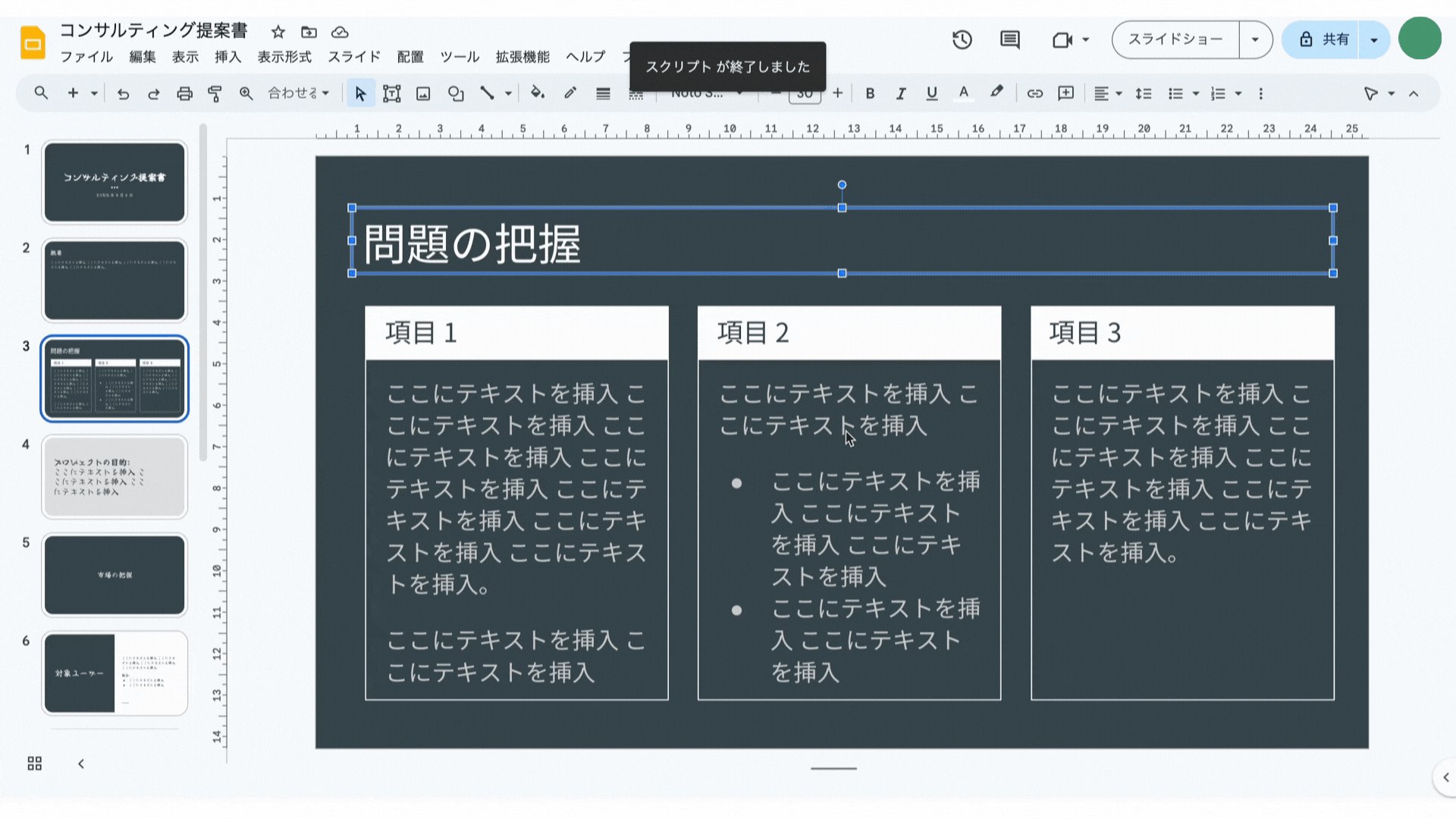
フォントを「〇〇〇〇」統一しました。と出れば成功!

まとめ
よく使う資料には、このGoogle Apps Scriptを使って、フォント一括変更を仕組み化しておくと、業務生産性が大きく改善するだろう。神は細部に宿ると言うが、ぜひ細部に神を宿らせて、残念な営業だと商談の中でお客様に勝手にジャッジされないようにしましょう。
- Google App Scriptでフォント一括変換し、業務効率化を改善しよう
- 全スライドのフォントを合わせて、残念な営業から抜け出そう